Mapping Mayhem with your own WMS!
/I love my mapping in Tableau. Click, click, boom!

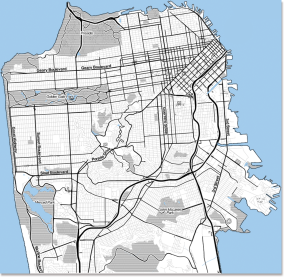
But what if I wanted a background map with a bit more kick? And so began my adventure on how to get a map that looked the way I wanted it to. A map to match my viz! One of the most interesting and fun customized map sites I found was from Stamen.
After customizing my location, zoom level, and styling preferences, I could easily save and export my map image for use in Tableau as a background map image. The viz was done...
But wait? I can’t drill into the map and zoom? How could I get a map that looked this good, but allowed me all the functionality of the maps that came with Tableau? Since the goal of the viz was to raise money for the American Lung Association, my budget was pretty much zero. I explored few options:
Your New MapQuest Developer Network Account…
... and finally contacted Allan Walker for any suggestions. He led me to his excellent document on getting started with my own WMS which I promptly implemented on my local Mac.
http://community.tableausoftware.com/docs/DOC-5225
Once I had my Geoserver and PostgreSQL DB with PostGIS up and running, I realized that I didn’t really want my computer on all day and night, nor was it a robust, externally facing server, and so I was back to my search, and my non-existent budget.
Amazon Web Services offers a free tier solution for 12 months... why not give that a try? For a minimal charge, you can get something with a bit more umph as well. And just incase you out there in TV land want one too…
Once the Geoserver and database were up and running on Amazon, I needed things to put in them, and again thanks to Allan, found the bits and bobs that make up San Francisco geography:
- “SFArterial”.shp – Downloaded California from http://osmdata.thinkgeo.com/ as California_roads.shp, filtered for Motorway, Motorway Link, Primary and Primary Link*
- • “SFRoads”.shp – As above, unfiltered*
- • “SFWaterareas” – As above, unfiltered*
- • “SFOcean” – Downloaded from http://openstreetmapdata.com/data/water-polygons*
- • “SFParks” – SF.org #Opendata
All of these files need to be converted to database tables using a PostGIS tool called shp2pgsql, and then executed to load it into the database. After adding them to the database, they had to be added to the the Geoserver as a layer as well. But you aren’t just limited to layers in your database. You can add layers from other sources as well, such as OpenStreetMap.
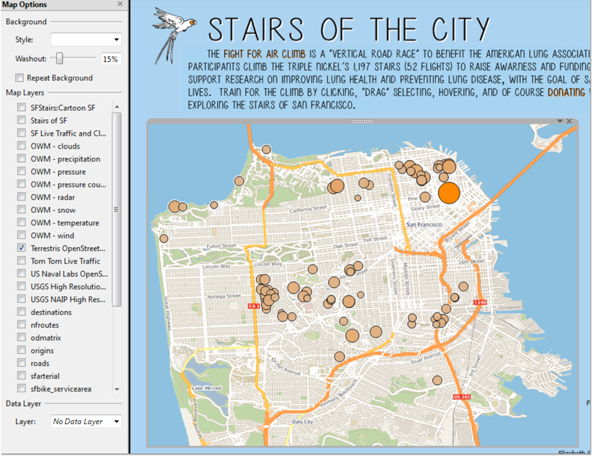
You can choose to use just one layer, or you can created a Layer Group that allows you to stack multiple layers and style each one the way you want to. For example, in the Stairs of San Francisco viz, the layers in the group are show below. You can control the order of the layers as well.
Of course, my favorite part is adding the styles to each of the layers. You can create default and custom styles to make each element of the map look exactly as you want it to.

Once you have all your layer and layer groups styled and ready, you just need to add the link to you map server in the Tableau workbook.
You could select an OpenStreet Map view.
Or a US Naval satellite image of San Francisco...
... and the same view, zoomed in on Coit Tower.
You can even create your own Layer Groups in Tableau. This view is the Naval satellite image mashed up with the roads, and ocean layers from my comic look. Having your own map server lets you not only get amazingly creative with the styles of your maps, but allows you to add data from map layers as data from Tableau.

And of course the Layer Group SFStairsCartoon SF (the final viz version) :
Once you've built your own map stack, you can never go back! Have fun mapping!