Data Is Our Craft
Welcome to DataBlick, a boutique consulting firm that transforms your data into actionable art. Our Data Vizzes and Dashboards are clear, innovative, beautiful and engaging. Complex datasets excite us. We build. We teach. We do incredible, exhilarating things with your data. With some of the best Tableau talent in the world, we do everything from Enterprise scale project-based engagements to micro-HelpMeDataBlick! sessions.
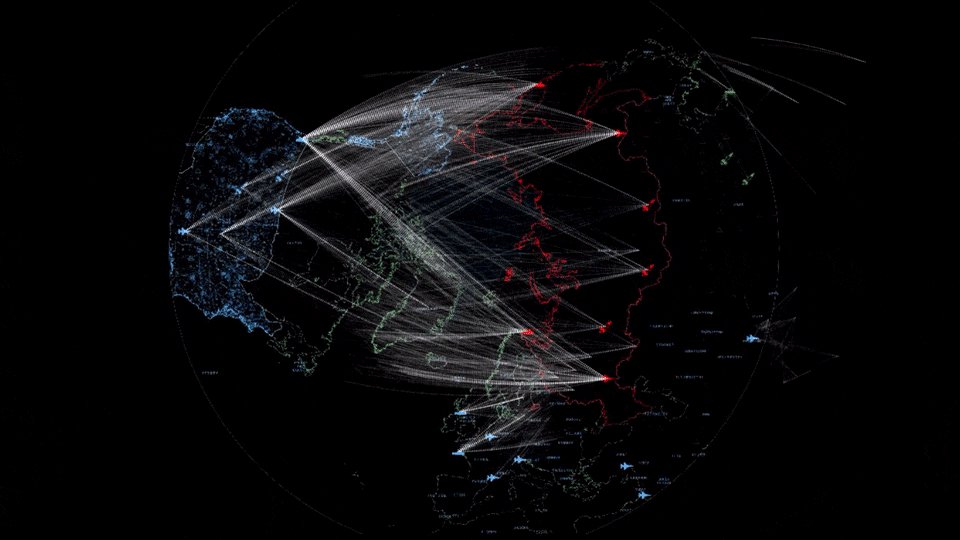
Wrangling data, wrapping our brains around complex math, and making the result stunning are DataBlick's domain.
“
DataBlick was instrumental in helping us implement an innovative and stylized brand for Tableau presentations with our clients. It was a great experience working their expertise and professionalism with very exciting results!”
Essential tools of the trade are available here:
DataBlick is proud to be an official partner of Mapbox.